Skilbi Onboarding Journey
OBJECTIVE
To discover potential points of confusion in a new Skilbi user's onboarding experience and create a journey that effectively guides and educates them through their first interaction with the platform.
OVERVIEW
TEAM: Pi R.
TIMELINE: Fall 2022
TOOLS: User Research, Miro
CONTEXT
Skilbi is an online platform that organizes students' information and connects them with professionals and enterprises for entry level opportunities.
We were tasked to complete user journeys from the very start of a potential new user's experience (going to skilbi.com) to creating an account to then doing everything there is to do on the website. I took on the perspective of a community user (for example, a student looking for career opportunities), while Pi took on the perspective of a mentor (a professional looking to mentor students or post projects/ jobs). These are the two types of users that Skilbi generally attracts. We used Miro boards to write out every thought, feelings, and ideas for improvement that we had at each step on the user journey. We would go on to use these boards to help us brainstorm the best way to improve separate pages of Skilbi.
JOURNEYS
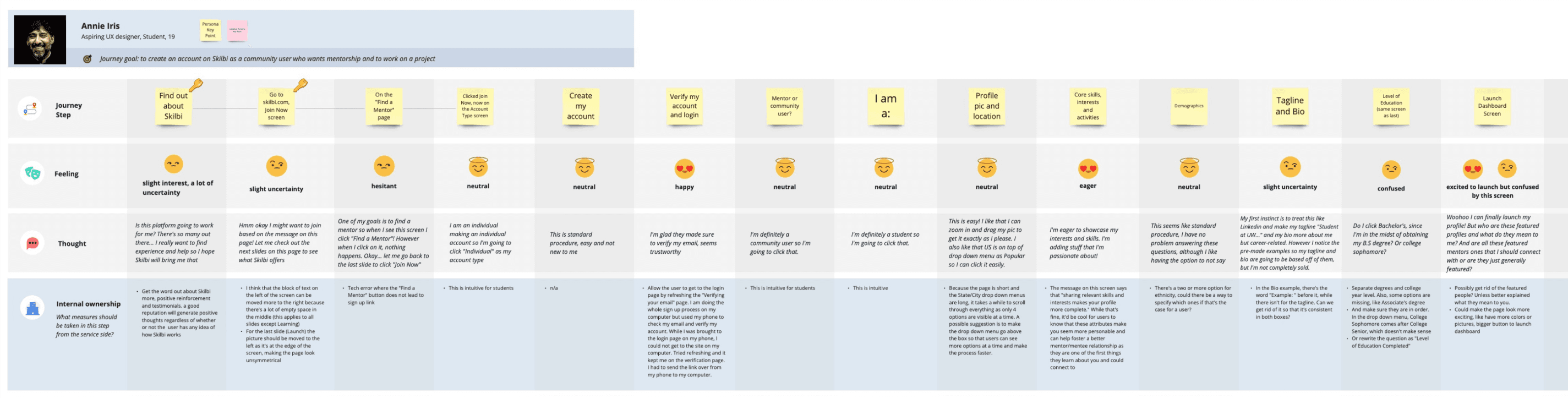
Finding out about Skilbi → Signing up → Launching Dashboard
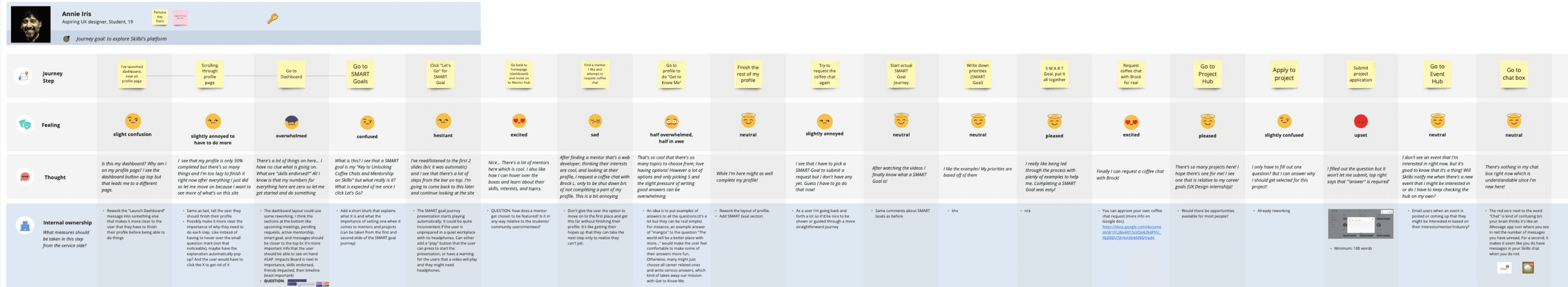
Exploring Skilbi’s Platform after Launching Dashboard
Completing Profile
FINDINGS:
In our user journey research, our team realized how it could be quite confusing to new users as to where they should go after completing the sign up process. At the end of sign up, there was a button that said "Launch Dashboard" but it took you to your profile page, not your Dashboard, because Skilbi wants you to complete your profile first before moving on to the rest of the website since it is essential for connections.
DESIGN
In order to get rid of this confusion, we decided to add mandatory screens for the user to view right after sign up. These screens explain exactly how we want their journey to be on Skilbi so that they get the best experience possible. These are completely new designs.
We wanted to include screenshots of Skilbi's key features with short explanations of what they do or how to use them.
We wanted to make sure it was simple and easy to read while also giving all the information needed.
We wanted it to be something that users can look at again (in the Help section) in case they needed to be refreshed.